С приходом зимы можно немного подредактировать дизайн своего блога под это время года.  Тем более, что трудозатраты мизерные, зато результат порадует и вас, и ваших посетителей.
Тем более, что трудозатраты мизерные, зато результат порадует и вас, и ваших посетителей.
Для работы нам понадобится прежде всего хороший онлайн-сервис подбора зимней текстуры, поиск по гугл-картинкам, а также какой-нибудь графический редактор чтобы оптимизировать изображения для сайта.
Часто в т.н. премиум-темах (Premium Themes) используется дополнительный вывод на главной странице нескольких колонок записей. В MaxSite CMS главная страница может выводиться несколькими способами, просто отмечая и указывая соответствующие опции в админ-панели.
Вывод колонками - задача довольно простая, но требующая небольшого программирования. В рамках Default-шаблона задача решается буквально за 10 минут. Рассмотрим этот вопрос подробно.
Рассмотрим несложный пример создания компонента для шаблона Default (или основанного на нём). Вся теоретическая часть нами уже рассмотрена, поэтому я буду показывать конкретные шаги реализации.
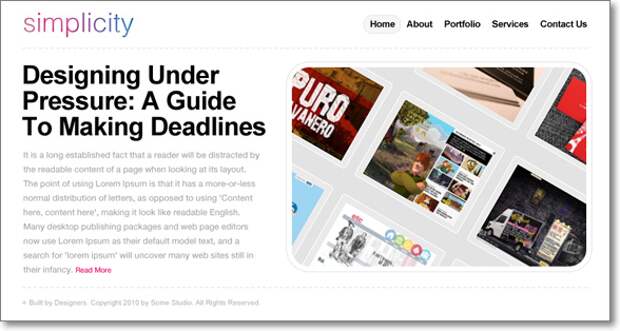
Иногда на сайтах в шапке бывает расположен блок в котором слева/справа выводится какой-то текст, а с противоположной стороны - картинка/лого. Вот примерно так:

В основной практике возможностей работы с CSS-стилями и подключаемыми компонентами, как правило хватает для создания сайта.
Вместе с тем, описание Default будет неполным без рассказа о еще одном механизме, с помощью которого можно настроить свой шаблон прозвольным образом.Прежде всего следует упомянуть о том, что существуют т.н. custom-файлы, которые могут подключаться в разных частях шаблона или расширять уже существующую функциональность. Ну и кроме того, для блогера будет доступно управление блоками с помощью плагина ушек: в шаблоне они также предусмотрительно прописаны.
Компоненты представляют собой обычные php-файлы, в которых заключен вывод какого-то одного функционального блока. Стандартно в комплект Default-шаблона входят:
- Шапка (лого, название сайта, описание и иконки)
- Выпадающее меню
- Слайдер изображений
- Статичное изображение для шапки
- Указанное изображение для шапки
- Строчка с копирайтами сайта
- Строчка со статистикой потребления ресурсов
Поскольку компоненты являются отдельными блоками, то они могут быть размещены в произвольном порядке на сайте. Например нет никаких проблем указать размещение строчки статистики в шапке сайта, а меню или слайдер в подвале. Технически все компоненты равнозначны.
В Default-шаблоне с CSS-стилями можно работать сразу несколькими способами. Для каких-то мелких правок вообще нет надобности менять основные css-файлы - все операции доступны из админ-панели. Это очень удобно, поскольку всегда можно подобрать нужный параметр, например цвет шрифта, фона и т.п.
Для измнения элементов дизайна следует использовать переопределение стилей существующих css-классов. В MaxSite CMS практически все создаваемые блоки вывода сопровождаются уникальными классами и этот факт здорово облегчает жизнь вебмастеру: не нужно думать о html-верстке, достаточно указать свой вариант стилей.
Для себя я провёл небольшой эксперимент по использованию стороних сервисов комментариев для своего сайта. Следует, правда учитывать, что комментарии я подключал как дополнительную функцию, не отключая обычные. То есть у посетителя был выбор: использовать ли стандартные MaxSite CMS комментирование или воспользоваться сторонним сервисом. Всего тестировал три сервиса: комментарии от facebook.com, intensedebate.com и disqus.com. Вначале кратко об их особенностях.
Новый Google Plus имеет малопривлекательный адрес профиля. Поэтому появились различные сервисы-сокращалки URL, которые по сути просто выполняют редирект на заданный длинный адрес.
Поначалу я тоже кинулся на все эти «сокращалки», но потом сообразил, что гораздо удобней иметь такие адреса в одной куче с привязкой к своему сайту. Например мой Google Plus имеет приличный адрес: maxsite.org/gplus - такой адрес очень просто запомнить и продиктовать.
Обычно поиск по сайту имеет одну неприятную особенность - он производится без учёта морфологии. Из-за этого ищутся точные вхождения фраз, что несколько сужает область поиска. Google позволяет добавлять поиск на свой сайт, который будет работать уже с учетом морфологии, синонимов и т.п. Таким образом для больших сайтов такой поиск будет предпочтительней встроенного.
Для добавления поиска гугла необходимо сделать буквально несколько шагов. На всё про всё уйдет несколько минут.
Часто типы страниц путают с типом данных. Стандартно в MaxSite CMS тип данных определяется по URL. Например для рубрик используется префикс category (http://сайт/category/XXX), для меток - tag (http://сайт/tag/XXX), для страниц - page (http://сайт/page/XXX) и т.п.
Тип страниц же задаётся в админ-панели. Изначально присутствует два типа blog и static, но без проблем можно добавить другие типы. Страницы типа blog предназначены для вывода на главной странице и в лентах записей, например рубрики, метки и т.п. Тип static предназначен для тех записей, которые не должны быть выведены в таких лентах. Обычно это некая фиксированная «статичная» страница, например «О себе», «Контакты» и т.п. Доступ к таким страницам осуществляется по прямой ссылке, которые как правило размещают в меню или сайдбаре.
Для создания скриншотов (screenshot - снимок экрана) существует масса программ. Более того в Windows можно сделать скриншот полностью стандартными средствами. Самый простой - нажать клавишу PrtSc, затем открыть Paint и выбрать «Вставить». Ещё в Windows есть инструмент «Ножницы», который позволяет делать скриншот выбранной области экрана.
Но давайте порассуждаем, зачем вообще делать скриншоты, какая от них польза?
Несколько лет назад я стал использовать скриншоты при работе с клиентами. Когда требуется уточнить задание, то в сто раз быстрей и проще отправить картинку «со стрелочкой» клиенту, чем словами пытаться выяснить, что же имел ввиду заказчик под фразой «сделайте вверху чуть темней».
При переносе сайта или смене «движка» часто возникает задача сохранить старые адреса. Например в MaxSite CMS принято в ЧПУ указывать тип данных: page, category и т.п. А, скажем, в WordPress ЧПУ настраивается произвольно и многие вебмастера формируют шаблона на основе каких-то своих предпочтений. Понятно, что если переходить на MaxSite CMS, то адреса могут смениться. Главная проблема здесь возникает в том, что потребуется некоторое время на новую индексацию поисковиков и при этом будет утеряны рейтинги PR, потому что Гугл присваивает значение для каждой страницы сайта.
Второстепенный момент - если какие-то страницы «раскручены», то смена её адреса может сказаться на общей посещаемости сайта.
MaxSite CMS предлагает несколько вариантов решений таких задач.
Создание каталога довольно сложная задача. Обычно для него делают отдельную таблицу БД и, соответственно, програмирование выносится в отдельный модуль. Сегодня я расскажу, как можно сделать несложный каталог средствами MaxSite CMS.
Идею для данной статьи я подчерпнул на сайте «Новая Заря - блог технолога SEO». В исходном варианте используется Textkit, я же хочу предложить немного другой подход.
Итак, у нас есть XnView. Кто не в курсе - это просмотрщик для картинок, бесплатный аналог ACDSee. Программа имеет в своем составе несколько инструментов, один из которых создание Web-страниц - галереи.
На MaxSite CMS можно создавать самые различные приложения. Я отслеживаю разные публикации, где авторы предлагают какие-то свои наработки на PHP и сопутствующих: HTML, jQuery и т.д. Главная проблема то, что такие демо-примеры нужно еще модернизировать до практического применения.
Данная статья показывает, что MaxSite CMS подходит для решения самых разных задач, а не только тех, которые «идут в коробке». В качеств примера я расскажу как можно сделать свой список дел - TODO.
Из чего состоит компьютер |
| |||||||||||||||||||||||||||||||||||||||||||||
 25 декабря 2011 г.
25 декабря 2011 г.

 3 декабря 2011 г.
3 декабря 2011 г.

 10 ноября 2011 г.
10 ноября 2011 г.

 7 ноября 2011 г.
7 ноября 2011 г.

 6 ноября 2011 г.
6 ноября 2011 г.

 31 октября 2011 г.
31 октября 2011 г.

 14 октября 2011 г.
14 октября 2011 г.

 27 июля 2011 г.
27 июля 2011 г.

 30 июня 2011 г.
30 июня 2011 г.

 16 мая 2011 г.
16 мая 2011 г.

 10 мая 2011 г.
10 мая 2011 г.

 16 апреля 2011 г.
16 апреля 2011 г.

 3 ноября 2009 г.
3 ноября 2009 г.

 5 октября 2009 г.
5 октября 2009 г.

 16 августа 2009 г.
16 августа 2009 г.